CROSSOVER: KEEPERS OF DREAM
Сообщений 1 страница 20 из 24
Поделиться227.11.2023 19:20:20
GENSHIN IMPACT
ВНИМАНИЕ ПОИСК
ФУРИНА ИЩЕТ GENSHIN MODERN AU CAST
иными словами, мы нагло воспользовались тем, что у нас тут нет каста геншина и решили сделать полномасштабное модерн ау. серьезно, так куда легче связать на самом деле довольно разбросанных по миру и сюжеткам персонажей. концепт нашего модерна довольно прост и удобен. Тейват - большой город, разделенный на несколько крупных административных центров: Академия "Сумеру", Городской суд "Фонтейн", Бизнес-компания "Инадзума", Банк "Ли Юэ", Сельскохозяйственный комплекс "Мондштадт". Ау без сверхспособностей, все люди с обычной продолжительностью жизнь, но менее интересно от этого, поверьте, не станет. Судьбу своего персонажа вы можете определять сами, четких рамок мы, на самом деле, не ставим
Поделиться328.11.2023 19:06:18
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://cdn.discordapp.com/attachments/ … 63036&);"></div>
<div class="atext"><em>
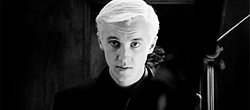
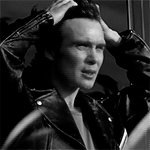
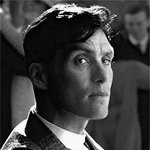
Пугало aka Джонатан Крейн(?)
</em>
<p>Страх запустил липкие пальцы в твой разум ещё в детстве. Был тому виной отец или же строгий и жестокий дед в деревне - скажи нам сам. Телосложение тоже никогда не играло тебе на руку - детство и юность были сложными периодами, однако у тебя всегда был острый ум и он стал твоим билетом, чтобы выбраться в столицу. Химия всегда легко тебе давалась и лишь ты один знаешь почему. Страх стал для тебя целью всей твоей жизни, некой больной философией и ты всегда хотел получить ответы на свои вопросы. Так кем же ты стал или станешь в итоге?<br/>
Я вижу тебя интеллектуалом и талантливым химиком, что читает лекции в одном из вузов страны, возможно пишет научные работы и проводит исследование в свободное или рабочее время. Постепенно ты приближаешься к тому, что тебе не хватает исходных данных, чтобы продолжать уже начатые исследования. Бюджет не резиновый - ты очень часто слышишь эту фразу в стенах учебного заведения, гранты отдают другим, более "успешным" коллегам, некоторые открыто говорят что ты занимаешься глупостями, другие пожимают плечами, но ты веришь в свою философию.<br/>
Это и толкает тебя на тёмную дорожку, ты начинаешь брать свою судьбу в свои руки. Так ли важен закон, если ты можешь совершить научный прорыв и освободить человечество от страха, прославив и себя и свою страну? Постепенно ты начинаешь смотреть в сторону производства наркотиков, создаёшь сеть из шестерок. Тебе нужны деньги и ты готов их достать. Тебе нужны подопытные и ты готов платить за их похищение в притонах и прочих местах. Никто не подумает на скромного профессора, будем честны, ты не производишь впечатление опасного парня и это чертовски помогает тебе в твоих делах.<br/>
В штатах есть Уолтер Уайт? Ну а чем ты хуже? Однако если для первого ключевую роль играли деньги, для тебя разработка твоего газа и думаю в какой-то момент ты решишь испытать его на своих коллегах, посмотреть на их лица и что они скажут тогда. Ты хорош, но все рано или поздно попадаются. Тебе в каком-то смысле повезёт, ведь тебя закроют не за решётку, а как и других подобных личностей отправят в частную психологическую клинику, которая уже получила своё собственное имя в устах простых людей "Аркхэм". <br/>
Пару слов для игрока: Пугало интересный персонаж и не менее интересная личность, возможно стоит пересмотреть Нолана, хотелось бы увидеть его первые опыты над людьми, как он осваивает наркобизнес из тени и работает над своим газом, что его и прославит. Будет ли первым громким делом что тебя прославит смерть твоих коллег или же что-то так - всё это хотелось бы увидеть в эпизодах. Хотелось бы увидеть тебя как личность, так и твоё тёмное амплуа Пугало, в маске и с косой, ты как никто другой можешь описать весь ужас, ведь ты наш принц кошмаров.(внешка для привлечения внимания, готов обсудить варианты) <br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Отредактировано Реклама (13.12.2023 10:57:41)
Поделиться429.11.2023 18:53:59
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/originals/2b/76/1d … 7a5289.jpg);"></div>
<div class="atext"><em>
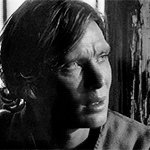
Чёрная Маска aka Роман Сионис(?)
</em>
<p>Каждому герою нужен свой первый злодей и я готов уступить это место Роману, для меня это недооцененный персонаж, который оставит своё наследие этому городу. Чёрная маска станет символом, но мы не будем спешить тебя умертвлять. У вас богатая семья, ты из той молодёжи которой всё можно, стал постарше - получил место в компании отца и начал двигаться вверх. Естественно тебе хотелось переплюнуть и сделать что-то лучше чем твой отец. Однако будем верны комиксам, всё пошло не так как ты планировал.
<br/>
Тут то и должен выйти на сцену наша будущая летучая мышь, он у нас только начинает свой путь и возможно пока не носит костюм, но как другой богатый мальчик заберёт игрушки у первого богатого мальчика, твои игрушки и наверняка ты будешь от этого в бешенстве. Примерь Чёрную Маску, сколоти банду наёмников, наведи шороху среди местных братков, тут у тебя широкое поле для деятельности. А если интересует драма, тут у нас в процессе производства собственная Цирцея или её адаптация как и все персонажи каста. Молодая и красивая актриса, которая вследствии определенных событий потеряла часть лица. В каноне ДС эти персонажи вроде как пересекаются и тут есть что поиграть из оперы нездоровых отношений. Её родители тоже влиятельны и при деньгах, но от былой красоты у их дочери ничего не осталось.
<br/>
Как ты повёл себя когда узнал об этом? Разорвал помолвку и кинул её первым? Или из-за мистера летучей мыши и того что он сделал, ты согласен на брак ради её денюжек? Согласен, подло это и некрасиво, но ведь и ты не герой, да и у нашей Цирцеи тот ещё характер стервозной суки. А может два минуса дадут крепенький плюс и у вас найдутся общие интересы и тёмные желания? Я всего лишь озвучиваю свои безумные мысли, но ты ж парень не промах, приходи, можешь даже с собственной Цирцеей. Мы бы с Харли поиграли и с твоей Цирцеей и с тобой лично. Подробности при личной встречи мистер Чёрная Маска.
<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Отредактировано Реклама (13.12.2023 11:03:26)
Поделиться530.11.2023 20:36:21
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/564x/31/32/38/3132 … 0e3870.jpg);"></div>
<div class="atext"><em>
Аннушка aka Цирцея Си…(?)
</em>
<p>Жила была папина принцесса, всё она с детства получала, носила лучшие наряды, ездила на отдых за границу, душа любой компании и папочкина радость. Не удивительно что в итоге ты решила что покоришь мир шоу-бизнеса. Пошла в театральное. Братьев и сестёр нет - это тоже надо учесть, эгоистка и стерва ты в общем. Такие ведь как раз и добиваются успеха, с твоим то милым ангельским личиком? Однако язык у тебя грязный и ты не всегда его контролируешь - это тоже увы факт, особенно когда люди по происхождению и статусу ниже тебя.
<br/>
Вроде бы ничем не примечательный персонаж. Однако выше я сватал тебя с Романом Сионисом. Быть этому союзу или нет - вы может придёте и решите сами, я если честно не настаиваю, но было бы интересно, а так опустим эту лирику с молодожёнами. Расскажу подробнее как ты попала под прицел будущего Джокера. Ты в каком-то смысле моя первая шутка. Однажды во время выступления, вместо стакана с водой тебе выплеснули на лицо стакан кислоты. Ну вот такой у меня больной юмор, тут меня только понять и простить. Я по наивности верю, что кому-то будет интересно поиграть женщину с половиной лица, нуарная маска и все дела - это в каком-то смысле даже эстетично. Характер у тебя был не сахарный, а потеряв былую красоту - что будет? Пластику как ты понимаешь тебе никто не сделает, придётся жить вот такой красивой на новый лад.
<br/>
Что могу предложить? Да простит меня Роман, но ты девочка свободная и может решишь затусить с Харви Дентом, что-то мне подсказывает, что с ним мы тоже свидимся, а все знают что Харви Дент человек двуличный и вот уже у вас общие травмы, он вроде и сам парень не глупый, но как и все с заскоком. Что уж поделать, я опять же не настаиваю, просто мысли вслух. Если опустить тему с мальчиками, есть у нас чудесная Харли Квинн которая ещё и доктор психотерапевт. Мы конечно все знаем какой из Харли доктор, но это сюжетный момент, я бы с удовольствием почитал ваши душевные сеансы, она постарется раскрыть в тебе что-то тёмное, может вы даже подружитесь или станете врагинями. В общем любопытно интересно, но тебя прям сильно ждём, так как отыгрыш требует твоего скорого появления.
<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Отредактировано Реклама (13.12.2023 11:04:04)
Поделиться602.12.2023 21:21:27
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/564x/0c/c0/32/0cc0 … 254130.jpg);"></div>
<div class="atext"><em>
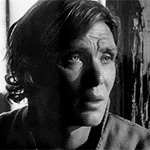
Безумный Шляпник aka(?)
</em>
<p>Собрат по цеху Безумцев, как ты сошёл с ума? Поведай нам эту историю. Будешь ли ты искать свою Алису или уже нашёл? Как глубока кроличья нора? И как далеко ты готов зайти, если кто-то бросит тебе вызов или сделает тебя своим врагом? Всем нам нужен мистер Летучая Мышь и ты наверняка не исключение. У нашего мистера как ты видишь огромный список будущих врагов, к тому же он только вступает на свой путь хранителя этого города. Абсолютно точно у тебя будет время чтобы подготовится и рассказать нам свою историю как её видишь именно ты.
<br/>
От сериалов до игр информация разнится, подозреваю кроме любви к книгам Кэролла ты обладаешь высоким интеллектом, возможно познаниями в химии, а также разбираешься в часах и умеешь гипнотизировать людей, увы но это способность не работает как часы, некоторые слишком сильны, а другие слишком безумны, но слабые духом и покорные всегда могут стать твоими игрушками и невольными сообщниками в преступлениях. Что тебя толкнуло на них? Та самая Алиса или желание шикарной жизни? Кем ты был в наших реалиях, прежде чем сойти с ума? Кого сделаешь своим союзником, а кого своим врагом? В этом городе точно найдутся люди по разные стороны баррикад с тобой, так приходи и напиши свою историю.
<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Отредактировано Реклама (13.12.2023 11:15:07)
Поделиться704.12.2023 19:32:32
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://forumupload.ru/uploads/001b/e9/84/41/863161.jpg
);"></div>
<div class="atext"><em>
ПЬЕТРО МАКСИМОФФ
</em><p>
Что ж, пришла пора найти тебя, дорогой братец! Без тебя и жизнь не та. Конечно возникает вопрос: Эй, я же мертв!? Но кто это сказал? Кто решил поспорить со мной и убить тебя?! В нашем мире возможно все. А так же прошу вспомнить то, что твоя сестрица Алая Ведьма, и переписать реальность раз плюнуть.
У магнита есть плюс и минус - два противоположных полюса. Как мы знаем: противоположности притягиваются. Такова наша судьба. Пьетро один из полюсов магнита для Ванды. С ним она может быть самой собой без страха и стеснения. Близнецы с детства неразлучны. Для младшей Максимофф старший (хоть и всего на 12 минут) брат является целым миром и самым родным человеком, которого в полной мере никто не может заменить. Да, Мстители стали новой семьей для Ванды, но эта семья не полная без Пьетро. </p></div>
<div class="anzv"><span></span>
<h6> MARVEL </h6>
</div></div>[/html]
Отредактировано Реклама (13.12.2023 11:21:43)
Поделиться805.12.2023 19:50:54
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/564x/29/3f/29/293f … 970957.jpg);"></div>
<div class="atext"><em>
Женщина кошка
</em>
<p>Все кошки существа самодостаточные и свободолюбивые. И Селина скорее всего не исключение. Это достаточно самостоятельный персонаж чтобы выбрать собственную дорожку, начиная происхождением и заканчивая возможными вариантами развития событий. Их так много, что я даже не буду пытаться их перечислить. Вышла ли ты с низов или же ты дочь богатых родителей, есть ли в твоей биографии пробелы или же проблемы с законом из-за чего ты и воруешь, а может кто-то посадил тебя на крючок и заставил тебя заниматься воровством. Слишком много этих может и лишь ты одна можешь рассказать нам как было на самом деле.<br/>
Будешь ли ты другом Брюсу что научит его уму-разуму и житейской мудрости или станешь коварной кошечкой что будет ходить на коготках по его нервам - это тоже можешь решить для себя сама. Очевидно что ты не привязана ни к одной из сторон, и сама решаешь что есть плохо, а что хорошо, воплощая собой эдакий дух Готэма, где конечный выбор может кардинально отличаться в тот самый момент, когда этого меньше всего ждёшь. Если говорить о игроке, жду на эту роль человека который будет любить персонажа и воплощать этот самый дух приключений даже на ровном месте, который будет в состоянии сам найти себе проблем и успешно их решить в итоге, ну а если захочется чего-то остренького со спорными ситуациями, милости просим в общий сюжет.<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Отредактировано Реклама (13.12.2023 11:22:09)
Поделиться1008.12.2023 19:43:08
[html]<style>#ship1 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #190d23; /* фон карточки */
--cls0: #ffffff; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #ba0b0e; /* цвет внутренних рамок */
}
#ship1 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship1, #ship1 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
#ship1 .atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 14px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.val {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:right!Important; и}
.val > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid #dfdcd6;}
.val > h6 {transform: translateY(-20%); font-family: Georgia, Tahoma, serif; font-weight: 600; font-size: 20px; color: #ff4655!important; }
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
#ship1 .atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px; font-style: normal; margin-bottom : 28px!important; text-align: left!important
}
}</style>
<div id="ship1">
<div class="apict" style="background-image:url(https://cdna.artstation.com/p/assets/im … 1655216786);"></div>
<div class="atext">
<em>
ПРОТОКОЛ НУЖДАЕТСЯ В СВОИХ АГЕНТАХ
</em><p>
в семье все должно быть поровну: омега-земле пиздец, альфа-земли – нет.
<br/>
<br/>техногенная катастрофа, вина за которую лежит на кингдом ind, обрекает человечество прятаться под защитой энергозависимых очистительных систем. вспоминаем перловку и синематик «осознание». в противном случае – dead stranding: что там было с постапокалиптической урбанизацией?
<br/>
<br/>переработанный радианит рассеян, его переизбыток в атмосфере – главная причина кардинальных климатических изменений. но не только. радианты способны находиться вне стерильной кислородной среды, люди – нет. заражение неизлечимо, механизмы воздействия в целом напоминают лучевую болезнь. если обобщить, то, что происходит с омегой – пищеварительный этап, размягчение тканей под действием введенного токсина. большой космический паук? нет.
<br/><br/>
большой невидимый космический паук.
<br/>
<br/>топливо кончилось, единственный способ поддерживать запасы – воровать радианит из соседних вселенных.
<br/>
<br/>
<br/>проще говоря, мы предлагаем:
<br/>
<br/>• ау, благодаря которой каст валоранта может сюжетно взаимодействовать с любыми другими фандомами, было бы желание;
<br/>
<br/>• отсутствие технической ебли с клонами и списком ролей;
<br/>
<br/>• чистый лист – ведь мы толком не начинали играть.
<br/>
<br/>планов много, требований мало – пост в месяц, 2-3к, любые инициативы поддержим и наградим восторженным обожанием.
особенно ждем командорское трио брим-вайпер-сейдж, феникса и гекко.</p></div>
<div class="val">
<h6></h6>
</div></div>[/html]
Поделиться1113.12.2023 11:39:34
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/564x/f6/ad/b2/f6ad … deaf5e.jpg);"></div>
<div class="atext"><em>
Пингвин
</em>
<p>Не буду кривить душой, мне понравился образ Пингвина из сериала Готэм, мелкая сошка что сделал себя сам, став королём преступного мира. Пингвин определённо яркий и харизматичный персонаж, пускай у него и нет каких-то сверхъественных способностей, но у него есть острый ум и хорошее чутьё. Возможно для кого-то ты и правда злодей и отъявленный преступник, я же вижу человека со сложной судьбой, который не смотря на пресс этого мира и предательства со стороны других, смог пробиться на самый верх преступной цепочки.<br/>
Что тебя ждёт у нас? Атмосфера Москвы где отчаяние смешано с шиком элиты. У нас 2021 год, так что 90-е давно пришли, бандиты придумали себе точки отмыва денег и официальные ширмы, стали зваться бизнесменами. Едва ли в Москве будет итальянская мафия, но может быть русская мафия, где власть передавать другим не спешат. Ты можешь по своему раскрыть этого персонажа, наметить курс как ты будешь продвигаться к цели, а возможно ты захочешь адаптировать под местные реалии Фиш Муни и стать её мальчиком на побегушках, только для того чтобы превзойти её как ученик превосходит своего учителя.<br/>
Ты достаточно харизматичен и обаятелен, чтобы иметь связи по всему городу. Думаю ты сам решишь с кем дружить, а против кого строить козни. Планы у Пингвина действительно наполеоновские и мне бы не хотелось ограничивать эти амбиции, но ты же наверняка знаешь что в королевских играх занять трон это не самая сложная часть, трудности будут дальше. Да и мистер летучая мышь явно не будет от тебя в восторге, как только ты состоишься как криминальный авторитет в реалиях Москвы. Если тебе нравится персонаж и ты готов привнести в него нечто новое и раскрыть его новыми красками, смело приходи к нам и вписывайся в наш невымышленный Готэм.<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Поделиться1213.12.2023 11:39:56
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/originals/c7/cf/72 … 059b52.gif);"></div>
<div class="atext"><em>
Загадочник
</em>
<p>Ищем ещё одного криминального гения, на этот раз в полицейский участок. Помимо мистера летучей мыши, я крайне сильно надеюсь, что мистер Гордон порадует нас своим присутствием. Впрочем, о нём я расскажу вам в следующий раз. Что же можно сказать о тебе Эд? Наверное ты всегда слышал этот тёмный голосок из глубины собственного разума, что знает как лучше поступить и что тебе на самом деле нужно. Ты образцовый гик, который тем не менее пробился в ряды полиции. Пускай у тебя и нет значка, но наверное до поры до времени ты верил в хорошее и надеялся что своей службой ты сможешь принести благо и порядок этому городу.<br/>
Однако на деле большинство твоих коллег не блещут умом, склонны замять преступление за денежное вознаграждение и справедливостью пахнет только от нескольких личностей, в том числе и от Гордона, но и он вынужден мирится с местными реалиями. Ты работаешь с уликами, делаешь анализы и ставишь следственные эксперименты. Ты как никто другой знаешь как уйти от ответственности и если бы ты был преступником, тебя бы точно никогда не поймали. Уж точно не эти олухи, которые отпускают низкие шуточки и думают что раз в их кобуре есть ствол, значит им всё можно. Как долго ты будешь терпеть подобных ребят? Часики ведь тикают.<br/>
Реши сам, как именно ты встанешь на криминальный путь, каким будет твоё первое преступление, как долго ты будешь оставаться не пойманным и каким будет чужое удивление, когда узнают что за всей этой чередой загадок стоял ты. Твои загадки могут сводить с ума не только хороших парней, но и плохих. У тебя есть чему поучится, а ещё нам надо провести чистку от недостойных, каждый из нас по разному заносит людей в этот список, но в ближайшее время работы хватит на нас всех, полагаю когда мистер мышь появится, он заинтересует не только меня, но и тебя. Ведь ты так хочешь сыграть в загадки.
<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Поделиться1313.12.2023 11:40:20
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://i.pinimg.com/564x/38/86/52/3886 … ae1215.jpg);"></div>
<div class="atext"><em>
Ядовитый Плющ
</em>
<p>Городу нужно больше шикарных женщин и сложно пройти мимо Ядовитого Плюща, у нас тут своя атмосфера и местные реалии как будто намекают что людям со способностями тут не место, но русские учёные трудятся не покладая рук, что-то так никогда и не увидит свет, а вот другие дела получат гриф секретно и власти будут за ними очень внимательно следить. От комиксов до киноизданий история Ядовитого Плюща разнится в некоторых пунктах. Ты можешь решить сама, из какой семьи ты произошла, живы ли они и в каких ты с ними отношениях.<br/>
Возможно ты жертва эксперимента, а быть может одна из учёных что во имя науки и научного прорыва готова проверить изобретение на себе. Решай сама, но дальше ты догадываешься что случилось. Эксперимент вышел из под контроля, а твоё тело начало меняться. Ты зависима от времени года и ты чувствуешь свою особую связь с растениями. Ты и сама словно цветок, пробудилась от долгого сна, из казалось бы обычной девушки ты превратилась в умелую обольстительницу. Люди вдыхают твой запах и им хочется угождать тебе, но ты никогда особо не любила людей. Они что-то выпиливают и жгут, уничтожают природу и на ее места строят огромные бетонные конструкции. Тебе это никогда не нравилось.<br/>
Сложно назвать тебя злодеем, а вот экоактивистом вполне, но ты ведь сама понимаешь что люди скорее запишут тебя к психам, чем к нормальным людям. Не буду напрашиваться в друзья, но быть может вы поладите с Харли или же кто-то из местной братии рискнёт побороться за твоё сердце, но и без этого ты можешь найти с кем ломать здания и озеленять территорию. Скоро в Москве грядут перемены и ты наверняка начнешь чувствовать себя посвободней, зная что у людей куда больше проблем чем они ожидали, а значит они куда меньше будут путаться у тебя под ногами.<br/>
</div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Поделиться1413.12.2023 11:40:43
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(
);"></div>
<div class="atext"><em>
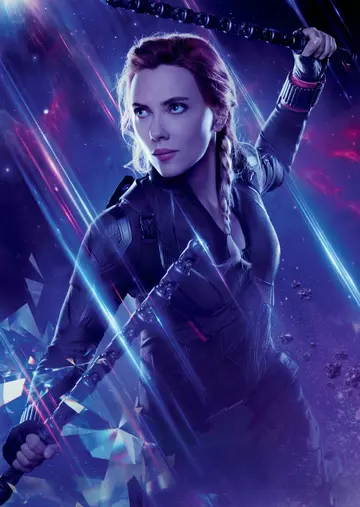
НАТАША РОМАНОФФ
</em><p>
Наташа является отлично подготовленным разведчиком, контрразведчиков и убийцей. Прошла подготовку и изначально работала в КГБ СССР, после долгое время работала на секретную организацию Щ.И.Т. После распада организации вошла в состав команды Мстители. В отличие от большинства членов команды фактически является обычным человеком и полагается на оружие и навыки рукопашного боя. Одним словосочетанием - огонь женщина.
Больше рыжих и горячих девушек должно быть тут у нас. И конечно же мы нуждаемся в Наташе. Прекрасная шпионка, мамочка всея Мстителей. Кто-то же должен собирать игрушки, которые мальчишки разбрасывают. Да-да, знаю, что у нас есть тот факт, что мамми немного мертва, но это легко поправимо, когда в детском саду Мстителей есть ведьма хаоса. Все поправимо в этом мире, главное, чтобы Нат была с нами. </p></div>
<div class="anzv"><span></span>
<h6> MARVEL </h6>
</div></div>[/html]
Поделиться1513.12.2023 11:41:14
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(
);"></div>
<div class="atext"><em>
ДЖЕЙМС "БАКИ" БАРНС
</em><p>
Холодный, как Россия. Красивый, холостой...Тебя все звали в ГИДРу, а поехал в Мстители!
Что ж. Путь Барнса до Мстителей был весьма тернист. Вторая мировая, ГИДРа, превратившая Баки в суперсолдата и машину для убийств. Да, мозги тебе тогда промыли знатно, да и я прекрасно знаю, что такое ГИДРа, разница только в том, что я пришла туда сама, а тебя притащили, и оба мы были оружием. Но спасибо Кэпу и ко, что тебя, что меня вытащили и направили на путь истинный.
Касту Марвел и мстителям просто необходимы крутые парни, такие как ты! </p></div>
<div class="anzv"><span></span>
<h6> MARVEL </h6>
</div></div>[/html]
Поделиться1613.12.2023 11:41:40
[html]<style>#ship0 {
--mrs0: auto; /* отступ слева, auto - для центровки */
--bgs0: #767a86; /* фон карточки */
--cls0: #111; /* цвет текста */
--shw0: 650px; /* ширина карточки */
--shw1: 200px; /* ширина картинки */
--shh1: 350px; /* высота картинки */
--shh2: 220px; /* высота блока с описанием */
--brs0: #6e6045; /* цвет внутренних рамок */
}
#ship0 {display:grid; grid-template-columns:auto auto; grid-template-rows:1fr auto; margin: 10px auto 10px var(--mrs0); max-width:var(--shw0); overflow:hidden; background:var(--bgs0); color: var(--cls0);}
#ship0, #ship0 * {box-sizing:border-box; /* shipovnik */}
.apict {grid-column: 1 / 2; grid-row: 1 / -1; background: no-repeat 50% 50%; background-size:cover; width:var(--shw1); height:var(--shh1); overflow:hidden; clip-path: polygon(0 0, 100% 0, 100% 70%, 0% 100%);}
.atext {grid-column: 2 / 3; grid-row: 1 / 2; display:block; padding: 24px 24px 0 24px;}
.atext > em {display:block; padding: 6px 0; line-height:100%; text-align:center; font-style:normal !important; margin-bottom:26px; font-size: 10px; border-bottom: 1px solid var(--brs0); border-top: 1px solid var(--brs0);}
.anzv {grid-column: 2 / 3; grid-row: 2 / 3; display:block; position:relative; padding: 0px 24px 12px calc(var(--shw1) / 2); margin-left: calc(0px - var(--shw1)); text-align:center;}
.anzv > span {display:block; padding:0 !important; width:100%; height:0px; background:transparent; border-bottom: 6px solid var(--brs0);}
.anzv > h6 {transform: translateY(-70%); text-shadow: 1px 1px 3px var(--brs0); font-family: Georgia, Tahoma, serif; font-weight: 400; font-style: italic; font-size: 26px;}
.atext p::-webkit-scrollbar {width:5px; height:5px; background-color: rgba(255, 255, 255,1);}
.atext p::-webkit-scrollbar-thumb {background:#bdbdbd; box-shadow:inset 0 0 0 2px var(--bgs0);}
/* ТЕКСТОВЫЙ БЛОК */
.atext > p {padding: 0 5px 0 0 !important; overflow: auto; line-height: 130% !important; height: var(--shh2); font-size: 11px;
text-align: center; font-style: italic;
}</style>
<div id="ship0">
<div class="apict" style="background-image:url(https://forumupload.ru/uploads/001b/e9/84/21/360257.jpg);"></div>
<div class="atext"><em>
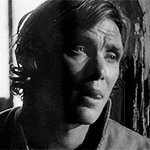
Детектив Гордон, можно просто Иван?
</em>
<p>У нас тут знаменитые DC комиксы на русский лад. Москва в последние годы разрослась, центр и окраины это как два разных города и везде свои драмы. Кто-то гонится за погонами, кто-то тонет в бутылке, а я скажу что нам нужны такие люди как ты. Скажу тебе по секрету что ты ещё тот псих, а у меня на такое дело глаз подмечен. Идеалист, которого переплюнет разве что наш Брюсси. Ты веришь в справедливость. Правда веришь. В наше время это дело непопулярное и неблагодарное, но ты веришь и готов нести этот груз на своих плечах. И я уважаю таких редких птиц, кто если не я проверит твою веру на прочность?<br/>
Сразу уточню за возраст, ты у нас не старпёр, но и не молодой перец, вероятно тебе 35-40 лет, жизнь уже успела тебя помотать. Бурная юность, воспоминания о 90-х, армия и веская причина туда пойти. А потом ты и сам не заметил как это тебя затянуло на несколько лет. Наверное ещё столько же и всё здравствуй пенсия за выслугу лет, но то ли скучно стало, то ли бес попутал, а может не обошлось без подковёрных игр и вот она гражданка. Квартира однушка и новое место работы. Солдатик что записался в менты. Кто-то смотрит на тебя в участке с интересом, а для кого-то ты ещё один хер с горы. Будет нелегко когда узнают что ты слишком правильный. Может даже начнется серия переводов из участка в участок.<br/>
Вот только жизнь тебя уже пожевала, так что ты не дал себя сломать и стал костью в горле, может быть когда-нибудь тебе дадут погоны и сделают тебя капитаном, но пока не будем с этим торопится. Ты важен. Не бывает тени без света, и там где есть места злодеям, обязательно найдутся и герои. Тебе нужно задать правильное воспитание Брюсу, помочь ему стать тем кто он есть. Навести порядок в городе. Усмирить мафию. Отправить психов в психушку. И не сойти с ума самому. Личную жизнь и даму сердца не трогаю - всё на твой выбор. Единственное упс. Я хотел бы сделать Барбару играбельным персонажем в рамках каста, как на счёт молодой сестрёнки, что окажется в Москве и пустится во все тяжкие вместе с братом? Может жажда справедливости это у вас семейное?<br/>
</p></div>
<div class="anzv"><span></span>
<h6> DC IN RU </h6>
</div></div>[/html]
Поделиться1726.12.2023 22:00:22
j.k.rowling's wizarding world
Отредактировано Реклама (05.01.2024 20:55:09)